.Net DOL Data SDK Sample
Overview
This sample will provide the steps to create a simple Dot Net web application that can consume DOL Data or DOL Service Operation (Beta Version). Following these steps in order will allow your application to operate correctly.
This solution was built using:
- Microsoft's Visual Studio 2010
- .Net Framework 4.0
- MVC3 ( for Service Data Operation)
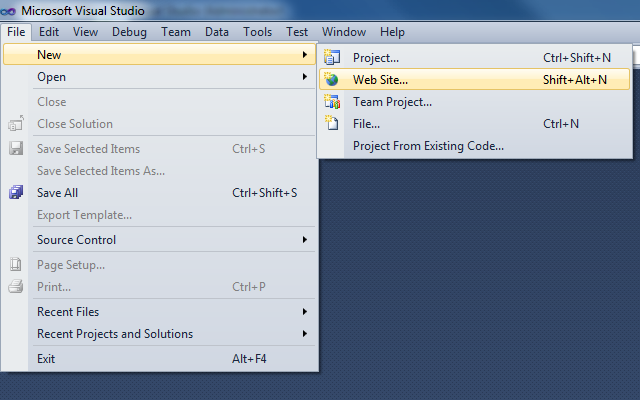
Create a New Project
For this sample we are going to create a web site that will consume and list Agency data.

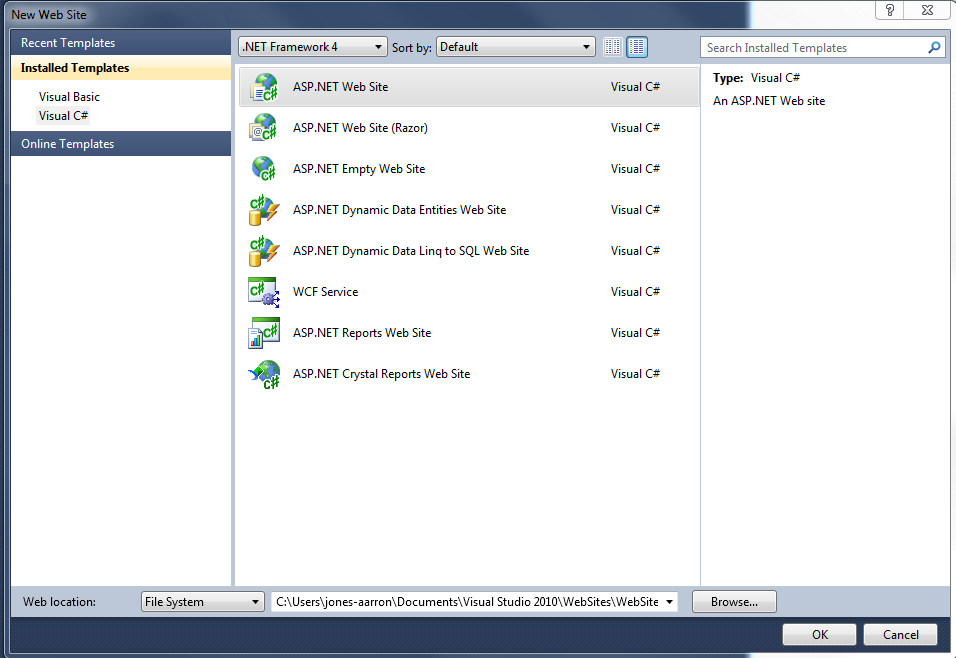
Select the default ASP.NET Web Site and confirm web site details in the project setup page for DOL Data.

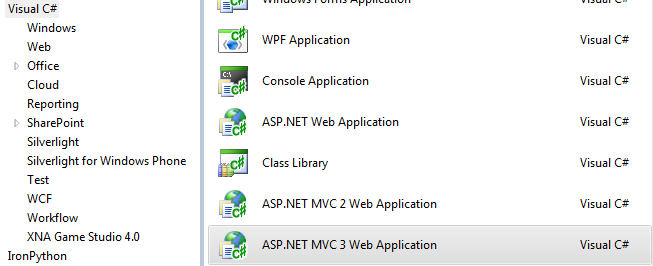
Select the ASP.NET MVC3 Web Application and confirm web site details in the project setup page for DOL Service Operation (Beta Version).

Add SDK to Project
All request require account credentials to be submitted along with the request. The SDK was designed to manage this and can be downloaded at one of these two locations:
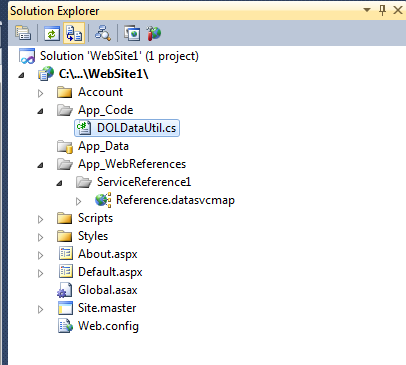
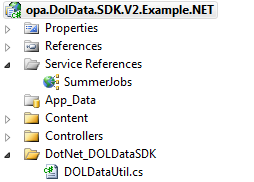
This SDK contains a DOLDataUtil class which is in DOLDataUtil.cs. This file needs to be included into your solution. For this demo DOLDataUtil.cs will be placed in the App_Code folder.

Add SDK to Project for DOL Service Operation (Beta Version)

Locate the Dataset Path
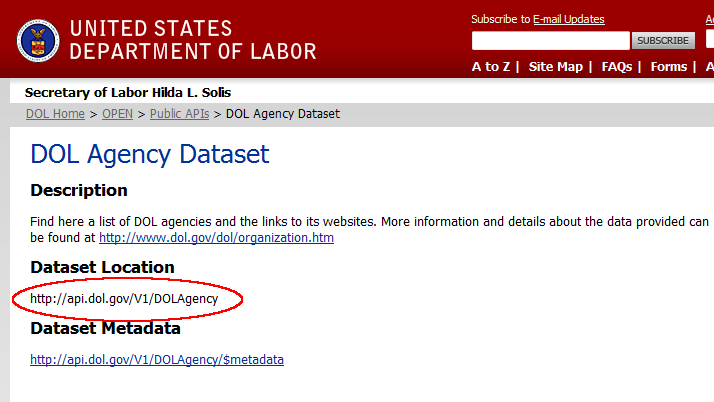
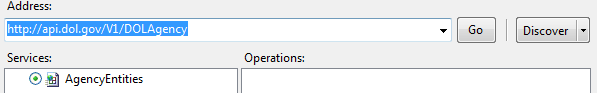
Each Dataset has a Dataset Location path that gives the URL that will be needed to reach the Dataset on the API. For the standard DOL Agency dataset sample please use http://api.dol.gov/V1/DOLAgency

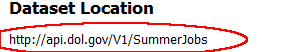
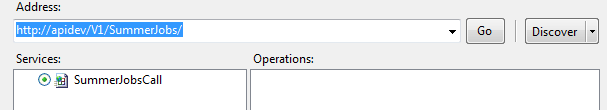
For the DOL Service Operation sample please use http://api.dol.gov/V1/SummerJobs

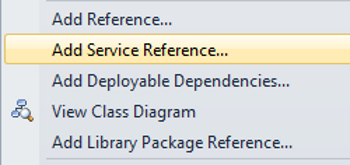
Add Service Reference to Project
This path is used by the Add Service Reference Tool within visual studios.

Enter the Dataset Location Path into the Address and select the service from the list.

Enter the Dataset Location Path into the Address and select the service from the list for DOL Service Operation (Beta Version).

Define the User Interface
Add a simple GridView to the Default.aspx page..
<asp:GridView ID="AgenciesView" runat="Server" AutoGenerateColumns="False">
<Columns>
<asp:BoundField DataField="Agency" HeaderText="Agency" />
<asp:BoundField DataField="AgencyFullName" HeaderText="Agency Full Name" />
</Columns>
</asp:GridView>For Service Operation
This call return Json data which can be added directly to the view. Add this javascript to the application to inject this JSON directly to the script.
<script type="text/javascript">
var jsonData = @Html.Raw(ViewBag.JsonData);
$(document).ready(function () {
var builder=[];
for(var i=0; i < jsonData.items.length; i++)
{
builder.push("<span>" + " " + jsonData.items[i].title + "</span><br/>");
}
$('p').html(builder.join(''));
});
</script>Implementing the DOL Data Request
Include Using statements to reference the appropriate classes.
using System.Data.Services.Client;
using gov.dol.doldata.util;
using ServiceReference1;Create and instance of the FormsEntity using the Dataset Location path found for the feed referenced by your Service Reference.
Wire the DOLDataUtil.service_SendingRequest static method to the entity.SendingRequest event handler.
protected void Page_Load(object sender, EventArgs e)
{
AgencyEntities entity = new AgencyEntities(new Uri("<a>http://api.dol.gov/V1/DOLAgency</a>"));
entity.SendingRequest += new EventHandler<SendingRequestEventArgs>(DOLDataUtil.service_SendingRequest);
AgenciesView.DataSource = entity.Agencies;
AgenciesView.DataBind();
}Implementing the DOL Data Request for Service Operation
public ActionResult Index()
{
ViewBag.Message = "Welcome to ASP.NET MVC!";
SummerJobsCall proxy = new SummerJobsCall(new Uri("<a>http://api.dol.gov/V1/SummerJobs</a>"));
proxy.SendingRequest += new EventHandler<System.Data.Services.Client.SendingRequestEventArgs>
(gov.dol.doldata.util.DOLDataUtil.service_SendingRequest);
string jsonData = proxy.Execute<string>(
new Uri("getJobsListing?format=json®ion=&locality=&zip=&employmentType=%27Any%27SkipCount=1&query=%27Nurse%27", UriKind.Relative)
).FirstOrDefault().Replace("\\n", "").Replace("\\\"", "\"").Trim('\"');
return View();
}Configure Security
Once the SDK has been added to the project, we will need to modify both the ApiKey and the SharedSecret members of this class to access DOL Data.
Edit the DOLDataUtil class within the DOLDataUtil.cs file.
- The ApiKey corresponds to the Token identifier in your token list.
- The SharedSecret created during setup is the same value that is used in the DOLDataUtil class.
- *Note: DOLDataUtil Class may be inaccessable due to its current access specifier. Precede with public keyword to resolve this problem.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Security.Cryptography;
using System.Data.Services.Client;
namespace gov.dol.doldata.util
{
public static class DOLDataUtil
{
//Define API Key and Shared Secret
private const string ApiKey = "ADD YOUR API KEY";
private const string SharedSecret = "ADD YOUR SHARED SECRET";Run the Application
Run the application and you should see a list of agencies in the grid.

Run the application for Service Operation and you should see a list of job titles.
